40 highcharts stacked bar chart data labels
› demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen plotOptions.series.dataLabels.allowOverlap - Highcharts align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
negative bars label issue on highchart - Highcharts official support forum hii , i m working on negative bar graph i need to hide -ve sign coming on bars labels 1) I want to replace -ve sign with % sign 2) label is not visible on both the side (negative and positive ) when the value is exact 100 ..please guide me to achieve this requirement Thank you !!!

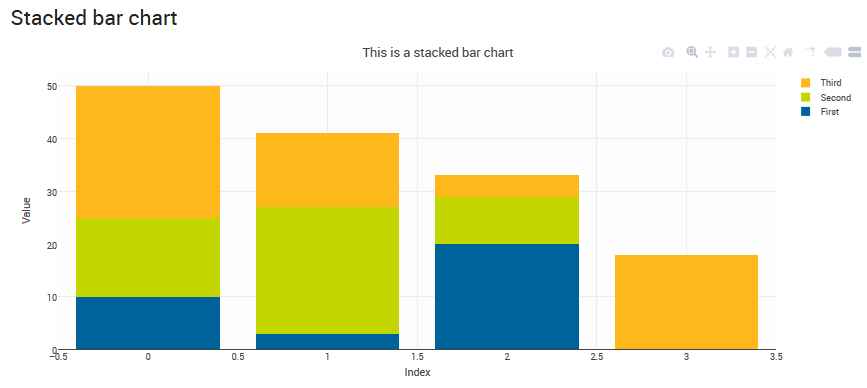
Highcharts stacked bar chart data labels
EOF plotOptions.series.dataLabels.overflow - Highcharts plotOptions.series.dataLabels.overflow. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". › demo › responsiveResponsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
Highcharts stacked bar chart data labels. charts - Highcharts Multiple Series data - label mismatch - Stack Overflow data:[1,2,3], data:[4,5,6], data[3,5,7], data[7,8,9] The data is showing correctly on the bar chart But when I click the series name/identifier on the y-Axis while the bar shows the correct data, the label that appears beside the bar, is incorrect.It seems to use an index based correlation between series and labels. Here is my code: How can I draw Highcharts horizontal stacked bar with date-time ... I want to draw the labels as Date (form the given date range based on the data values). Looking for the bars in date range Open/In progress/Done based on the from and to from the data. Code: Select all Stacked Column Total Label Highcharts - consbi.comuni.fvg.it stacked column highcharts animation on updates orient sets the orientation of the chart, either horiz or vert but currently in exmaple it is showing segment total - first bar is empty and then 2, 2+7=9, and total = 23 (9+14) in this sample, we'll walk you through the creation of the simple stacked column chart below in this sample, we'll walk you … plotOptions.series.dataLabels.x | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
highcharts bar chart multiple series The series data is represented in JavaScript Object Notation (JSON) using the following syntax. About Data Highcharts Sample. Pie charts, donut charts, multiple pie charts & multiple donut charts 12 articles Scatter plots. Multiple series 3d stacked bar chart. Angular Highcharts - Basic Bar Chart. Justify stack labels in column chart. Advanced timeline | Highcharts.com The chart shows how Highcharts and Highsoft has evolved over time, with number of employees, revenue, search popularity, office locations, and various events of interest. View as data table, Highcharts and Highsoft timeline. The chart has 1 X axis displaying Time. Data ranges from 2009-11-01 00:00:00 to 2014-11-27 00:00:00. plotOptions.series.dataLabels | Highcharts JS API Reference align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. › demo › responsiveResponsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
plotOptions.series.dataLabels.overflow - Highcharts plotOptions.series.dataLabels.overflow. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". EOF













Post a Comment for "40 highcharts stacked bar chart data labels"