41 chart js data labels position
Moving Datalabel on top of horizontal bar #44 - GitHub anchor: 'start' and align: -45: that will bring your data label on top, right aligned. offset: 8: set a value that makes the label aligned with the other scale label. padding: {left: 32}: move the label horizontally (use a value that matches your scale label width) ScottDavidSanders mentioned this issue on Sep 5, 2019. Data structures | Chart.js If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels can be of the type string or number to be rendered correctly.
Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ...

Chart js data labels position
Excel.ChartDataLabel class - Office Add-ins | Microsoft Docs This connects the add-in's process to the Office host application's process. Represents the format of chart data label. String value that represents the formula of chart data label using A1-style notation. Returns the height, in points, of the chart data label. Value is null if the chart data label is not visible. chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. Align Automatic data label in line chart or line type in bar chart ... align: function (ctx) {var idx = ctx. dataIndex; var val = ctx. dataset. data [idx]; var datasets = ctx. chart. data. datasets; var min, max, i, ilen, ival; min = max = val; for (i = 0, ilen = datasets. length; i < ilen; ++ i) {if (i === ctx. datasetIndex) {continue;} ival = datasets [i]. data [idx]; min = Math. min (min, ival); max = Math. max (max, ival); if (val > min && val < max) {return 'center';}} return val <= min?
Chart js data labels position. angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... How to Show Data Labels Inside and Outside the Pie Chart in Chart JSIn this video we will explore how to show data labels inside and outside the pie chart in... Scatter | Chart.js Aug 03, 2022 · config setup actions ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
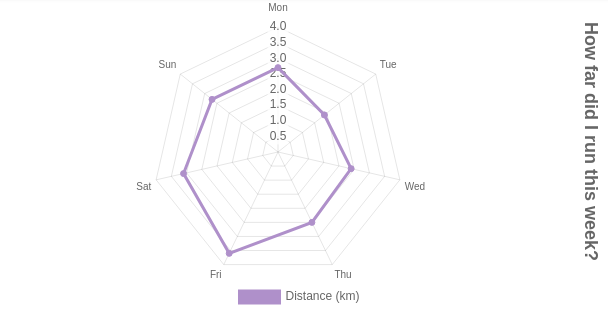
Refactor radar scales to expose label position data #6549 - GitHub Abstract the label positioning logic out of drawPointLabels () into a new method (say calculatePointLabelInfo ()) Expose the data via a public API. Update drawPointLabels () to use the new method when rendering the labels. simoncoggins added the type: enhancement label on Oct 2, 2019. [FEATURE] actionable labels on radar chart (I will pay $) #5344. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. Chart.JS Format Labels For DataSets Differently The labels for dataset [0] I want to show with a % sign and the labels for dataset [1] I want to show with a $ sign. Now when I refer to labels I mean what displays when you hover over the bar/line and it displays the info. I attempted the below syntax, but this will not even have a chart display (I altered my code to add an if statement to try to ... Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June.
Line Chart | Chart.js Aug 03, 2022 · config setup actions ... How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a specific plugin... DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ... javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Is it possible using Chart.js to display data values? I want to print the graph. ... // Define a plugin to provide data labels Chart.plugins.register ...
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Get label positions · Issue #144 · chartjs/chartjs-plugin-datalabels Maybe a third parameter to the formatter that would give the anchor position (x, y) so it could be used as a starting point to build custom HTML label (with absolute positioning it could work) datalabels: { anchor: 'end', align: 'top', offset: 2, backgroundColor: '#FFF', borderRadius: 4, formatter: function (data, chart, anchorposition) { } }
Position | Chart.js This sample show how to change the position of the chart legend. Position: top Position: right Position: bottom Position: left setup const config = { type: 'line', data: data, }; const config = { type: 'line', data: data, }; Docs Data structures ( labels) Line Legend Position Last Updated: 8/3/2022, 12:46:38 PM
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Legend | Chart.js When using the 'chartArea' option the legend position is at the moment not configurable, it will always be on the left side of the chart in the middle. # Align. Alignment of the legend. Options are: 'start' 'center' 'end' Defaults to 'center' for unrecognized values. # Legend Label Configuration. Namespace: options.plugins.legend.labels
Labeling Axes | Chart.js In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart ( ctx , { type : 'line' , data : data , options : { scales : { y : { ticks : { // Include a dollar sign in the ticks callback : function ( value , index , ticks ) { return '$' + value ; } } } } } } ) ;
javascript - How can I format chart.js data labels while using chart.js ... project 1 my chart here results of a survey window.addeventlistener ('load', setup); async function setup () { var ctx = document.getelementbyid ('mychart').getcontext ('2d'); var poll = await getdata (); var mychart = new chart (ctx, { type: 'horizontalbar', data: { labels: poll.years, datasets: [ { …
Custom pie and doughnut chart labels in Chart.js - QuickChart This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] }, options: { plugins: {
plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium var ctx = document.getelementbyid ('mychart').getcontext ('2d'); var mychart = new chart (ctx, { type: 'bar', data: { labels: ['red', 'blue', 'yellow'], datasets: [ { label: '# of votes', data: [12.35748, 19, 3], backgroundcolor: [ 'rgba (255, 99, 132, 0.2)', 'rgba (54, 162, 235, 0.2)', 'rgba (255, 206, 86, 0.2)', ], bordercolor: [ …
How to move labels' position on Chart.js pie - Stack Overflow import {chart} from 'chartjs'; import 'chartjs-plugin-labels'; let options = { plugins: { labels: { position: 'outside', render: (args) => { return `$ {args.label}: $ {args.value}%`; } } } } let data = { datasets: [ { data: [39, 4, 57], labels: ['blue', 'gray', 'green'], }, ], } new chart (ctx, { type: 'pie', data: data, …
Data Labels in JavaScript Chart control - Syncfusion Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Position Using position property, you can place the label either on Top, Middle, Bottom or Outer (outer is applicable for column and bar type series). Source Preview index.ts index.html Copied to clipboard
Align Automatic data label in line chart or line type in bar chart ... align: function (ctx) {var idx = ctx. dataIndex; var val = ctx. dataset. data [idx]; var datasets = ctx. chart. data. datasets; var min, max, i, ilen, ival; min = max = val; for (i = 0, ilen = datasets. length; i < ilen; ++ i) {if (i === ctx. datasetIndex) {continue;} ival = datasets [i]. data [idx]; min = Math. min (min, ival); max = Math. max (max, ival); if (val > min && val < max) {return 'center';}} return val <= min?
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
Excel.ChartDataLabel class - Office Add-ins | Microsoft Docs This connects the add-in's process to the Office host application's process. Represents the format of chart data label. String value that represents the formula of chart data label using A1-style notation. Returns the height, in points, of the chart data label. Value is null if the chart data label is not visible.






































Post a Comment for "41 chart js data labels position"