45 highcharts pie data labels position
Highcharts JS API Reference Highcharts JS API Reference ggplot2 - Essentials - Easy Guides - Wiki - STHDA The concept behind ggplot2 divides plot into three different fundamental parts: Plot = data + Aesthetics + Geometry. The principal components of every plot can be defined as follow: data is a data frame Aesthetics is used to indicate x and y variables. It can also be used to control the color, the size or the shape of points, the height of bars ...
Funeral homes in highlands county florida Call us at 1-407-869-1188. Send Flowers and Gifts Welcome to the premier resource for Apopka local funeral home services. Here at Highland Funeral Home and Memory Gardens, our team can work closely with you to handle an abundance of end-of-life needs and concerns.. "/>. Directions. You are welcome to call us any time of the day, any day of the week, for immediate assistance.

Highcharts pie data labels position
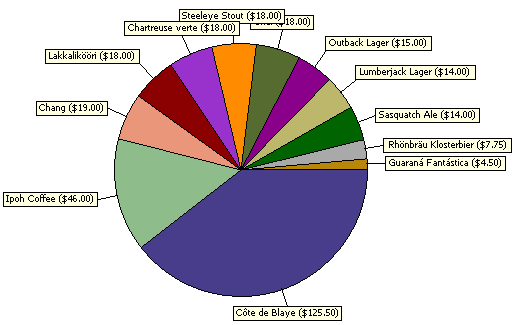
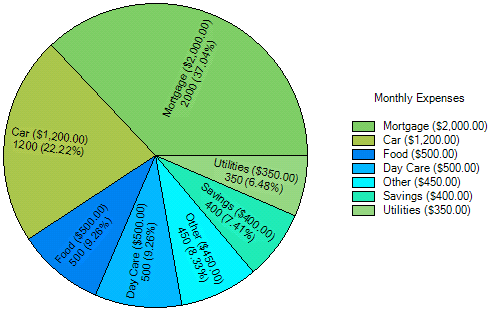
How to implement Angular Chartjs and graphs in Angular 14? We’ll first demonstrate the Angular pie charts example, we have already created a pie chart component. Here is a screenshot of our pie chart example. Angular pie chart example. Let’s edit the pie-chart.component.html template to add a canvas called #pieCanvas, which we render our pie chart. We can get a reference to the pie chart canvas ... Advanced Chart Formatting | Jaspersoft Community Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw as follows: 30 Bootstrap Datatable Examples For Web Tables 2022 - uiCookies In this template, you get a data table and also interactive charts to visualize the data. This bootstrap datatable has all the basic functions like searching, sorting, adjusting the display density. Right below the table, you have pagination to let the user easily jump to the table page they want. Throughout the template, the designer has maintained a professional look. If you …
Highcharts pie data labels position. Colors | Highcharts The color is given as an object literal containing two properties: linearGradient holds another object literal that defines the start position (x1, y1) and the end position (x2, y2) relative to the shape, where 0 is top/left and 1 is bottom/right.; stops is an array of tuples. The first item in each tuple is the position in the gradient, where 0 is the start of the gradient and 1 is the end of ... Simple Dashboard - CodeProject 06.07.2013 · A typical dashboard can be separated out into three functional layers, the dashboard UI layer, charting components or tabular representations of data and a data retrieval layer. The UI layer comprises the overall look & feel of the dashboard. It determines the structure of a dashboard in terms of header, footer and menu system components. It provides a subsystem … GitHub - qinwf/awesome-R: A curated list of awesome R … 11.06.2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2. Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a …
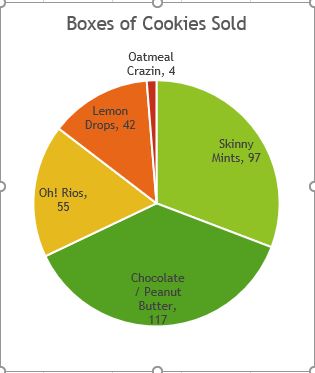
30 Bootstrap Datatable Examples For Web Tables 2022 - uiCookies In this template, you get a data table and also interactive charts to visualize the data. This bootstrap datatable has all the basic functions like searching, sorting, adjusting the display density. Right below the table, you have pagination to let the user easily jump to the table page they want. Throughout the template, the designer has maintained a professional look. If you … Advanced Chart Formatting | Jaspersoft Community Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw as follows: How to implement Angular Chartjs and graphs in Angular 14? We’ll first demonstrate the Angular pie charts example, we have already created a pie chart component. Here is a screenshot of our pie chart example. Angular pie chart example. Let’s edit the pie-chart.component.html template to add a canvas called #pieCanvas, which we render our pie chart. We can get a reference to the pie chart canvas ...











Post a Comment for "45 highcharts pie data labels position"