42 highcharts pie chart data labels
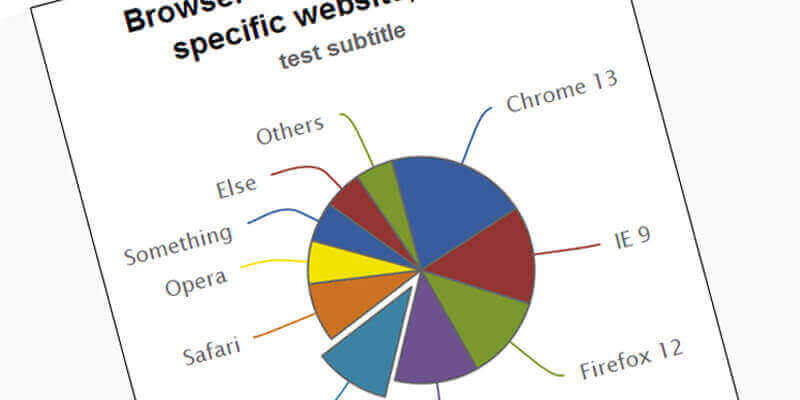
Highcharts | Highcharts.com Start your Highcharts journey today. TRY. BUY. ... With data labels. Area charts. Basic area. ... Accessible pie chart. Advanced accessible chart. 3D pie | Highcharts.com Chart demonstrating the use of a 3D pie layout. The "Xiaomi" slice has been selected, and is offset from the pie. Click on slices to select and unselect them. Note that 3D pies, while decorative, can be hard to read, and the viewing angles can make slices close to the user appear larger than they are.
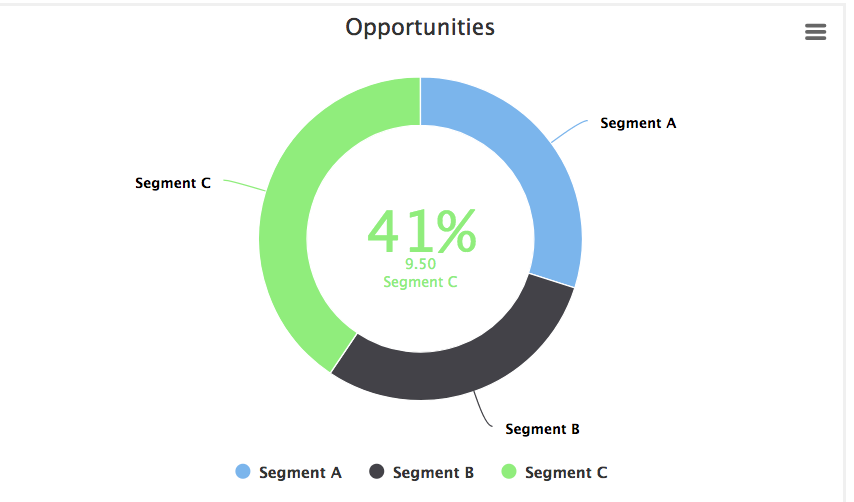
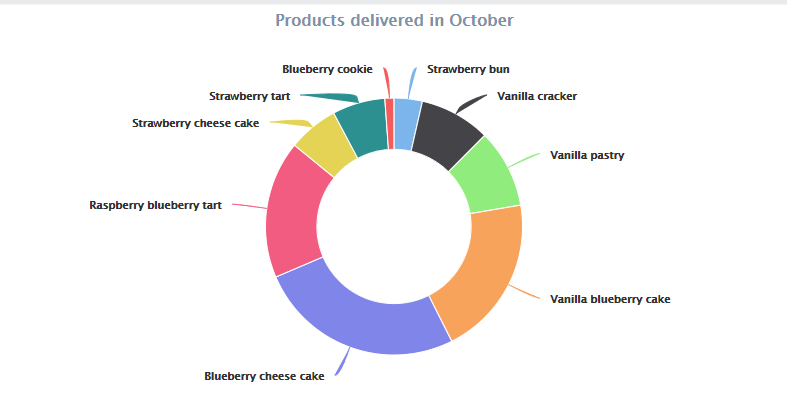
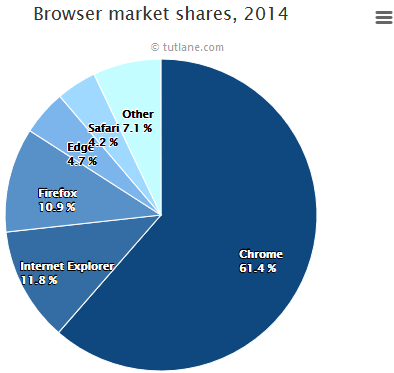
Pie chart | Highcharts The pie chart have the same options as a series. For an overview of the pie chart options see the API reference. Pie chart features# Donut chart# A donut chart is created by adding multiple pie series to the chart, setting the size and innerSize of each series to create concentric rings. See the demo page for donuts. Radial gradient colors#

Highcharts pie chart data labels
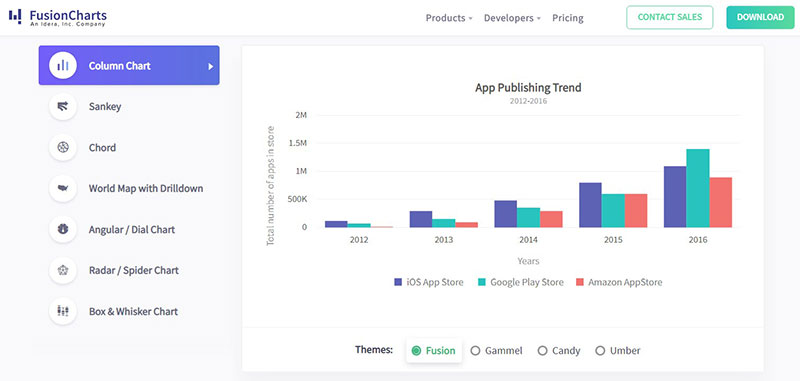
javascript - Highcharts percentage of total for simple bar chart ... 30.5.2013 · I have a simple 1-series bar chart where each bar has a nominal value. I can plot this fine with the data labels and axis representing the value for each bar but I'd like to have the data label and axis show the percentage of the total of the series while the nominal value is shown in a tooltip on hover (thus I don't want to convert the data to percentages prior to plotting). Highcharts JS API Reference 29.8.2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Pie chart | Highcharts.com Highcharts Demo: Pie chart. Pie charts are very popular for showing a compact overview of a composition or comparison.
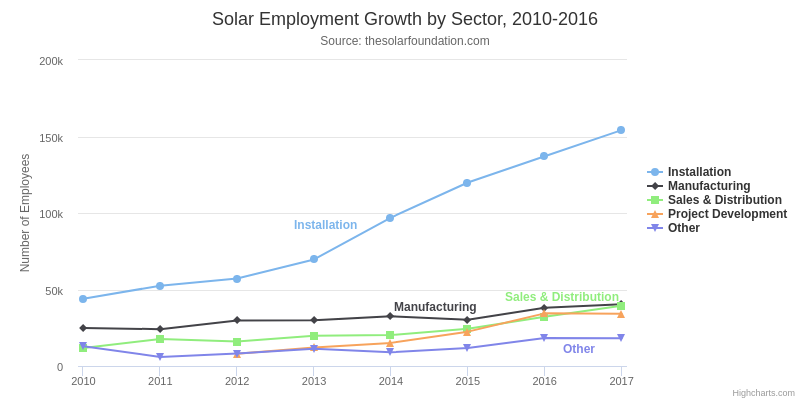
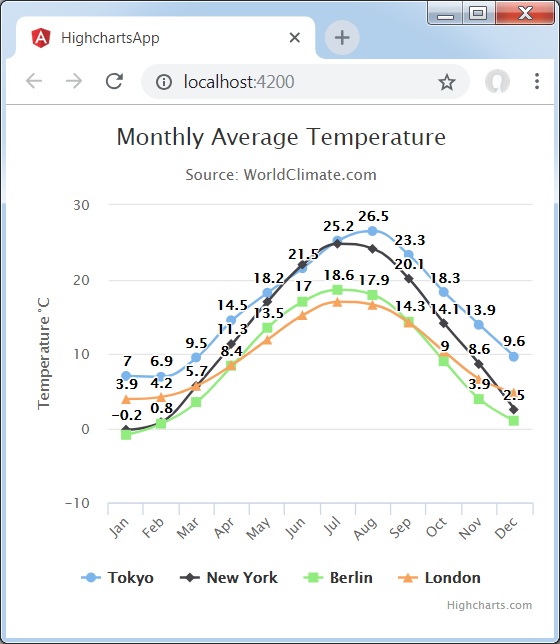
Highcharts pie chart data labels. Style by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels. Basic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read. Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Pie chart | Highcharts.com Highcharts Demo: Pie chart. Pie charts are very popular for showing a compact overview of a composition or comparison. Highcharts JS API Reference 29.8.2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. javascript - Highcharts percentage of total for simple bar chart ... 30.5.2013 · I have a simple 1-series bar chart where each bar has a nominal value. I can plot this fine with the data labels and axis representing the value for each bar but I'd like to have the data label and axis show the percentage of the total of the series while the nominal value is shown in a tooltip on hover (thus I don't want to convert the data to percentages prior to plotting).





































Post a Comment for "42 highcharts pie chart data labels"