41 chart js color labels
Chart.js - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Line Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ...
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius And backgroundColor has the background color of the tooltip. Also, the labelTextColor is a method that returns the color of the tooltip label text. The tooltipItem object has many properties. They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values.

Chart js color labels
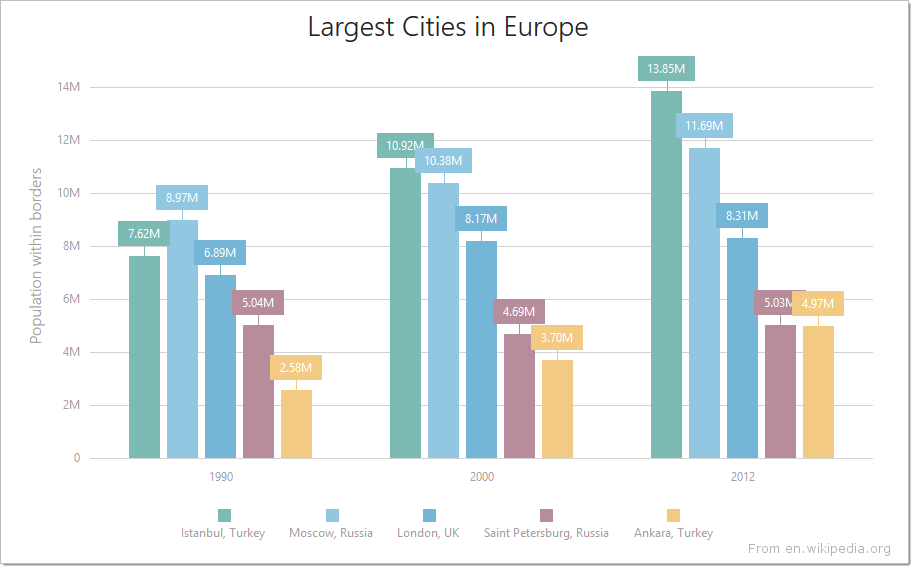
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats GitHub: Where the world builds software · GitHub GitHub: Where the world builds software · GitHub Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
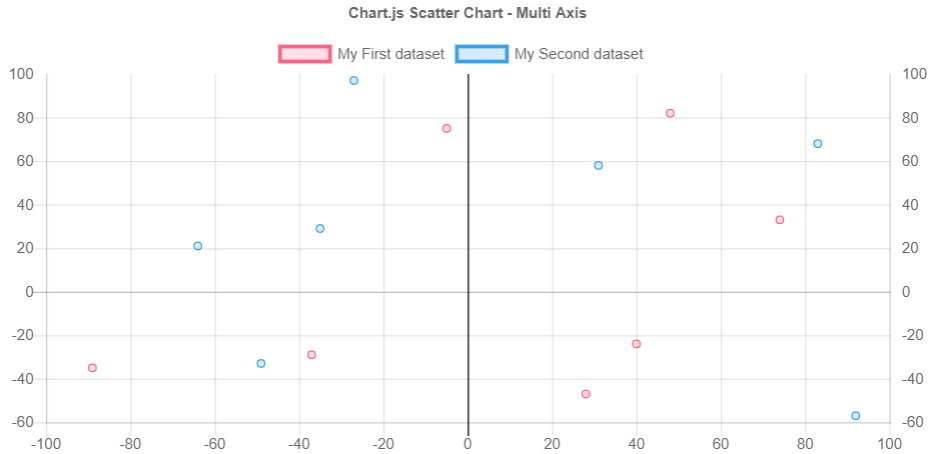
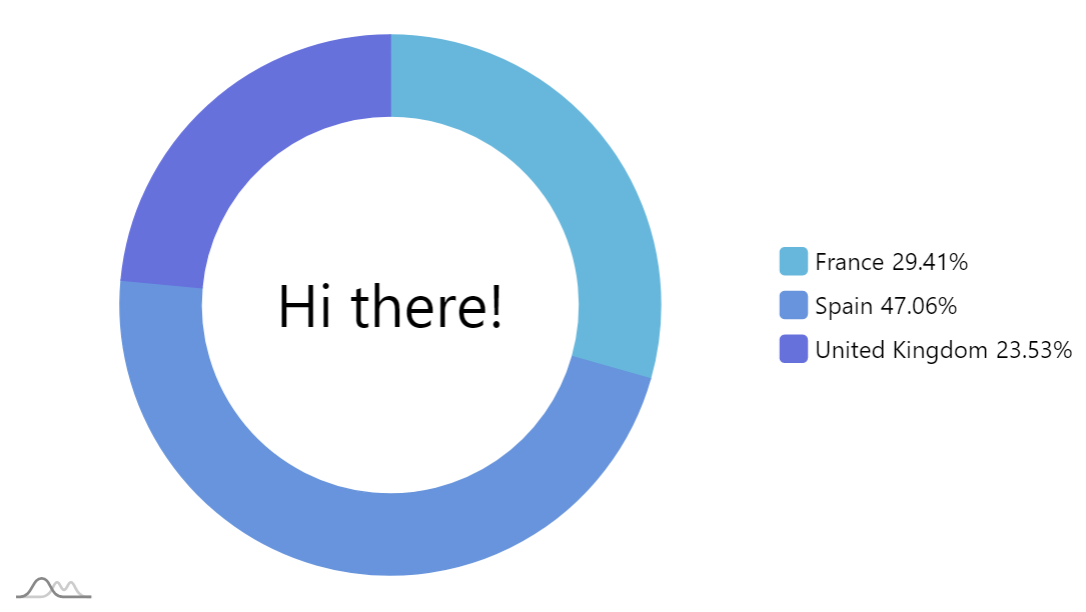
Chart js color labels. How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; github.com › chartjs › ChartGitHub: Where the world builds software · GitHub GitHub: Where the world builds software · GitHub Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Text color seems a bit hit and miss depending on what order things run in etc so I ran into an issue when resizing that the text would change color (between black and the primary color in one case, and secondary color and white in another) so I "save" whatever the existing fill style was, draw the text (in the color of the primary data) then ...
› js › js_graphics_chartjsChart.js - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example. towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ... Automatically Generate Chart Colors with Chart.js & D3's ... - Medium We configure our charts according to Chart.js'documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and...
Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … › docs › latestRadar Chart | Chart.js Aug 03, 2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ... javascript - Chart.js change label color - Stack Overflow scaleFontColor: "". to the chart initialization like this: var polarChart = new Chart (ctx).PolarArea (data, { scaleFontColor: "" ... Check this SO answer: Change label font color for a line chart using Chart.js. Share.
Creating a dashboard with React and Chart.js - Create With Data Jan 28, 2019 · A Chart.js chart can be updated by mutating the data arrays (either by supplying a new array or changing the array values) and calling this.myChart.update(). In our case we’ll update the data.labels and data.datasets[0].data properties of this.myChart and call this.myChart.update():
7. How to Change Font Colors of the Labels in the chartjs-plugin-labels ... Let's explore Chart.js Plugin Labels Series This series is designed to explore all the function and options of Chart.js Plugin Labels. This is a highly specialized plugin designed...
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
› docs › latestLine Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ...
github.com › valor-software › ng2-chartsGitHub - valor-software/ng2-charts: Beautiful charts for ... And just labels (on hover) for charts: polarArea, pie and doughnut. Labels are matched in order with the datasets array. datasets: (ChartDataset[]) - Same as the datasets property of the data input. See here for details. options: (ChartOptions) - chart options (as per chart.js documentation).
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
GitHub: Where the world builds software · GitHub GitHub: Where the world builds software · GitHub
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats





















![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)















Post a Comment for "41 chart js color labels"