45 bootstrap badges and labels
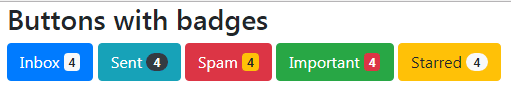
Bootstrap Badges and Labels Badges can also be used inside other elements, such as buttons: Primary 7. The following example shows how to add badges to buttons: Bootstrap Badges and Labels - Schauhan.in Bootstrap Badges and Labels, Bootstrap Badges in buttons, Bootstrap Badges in links, Bootstrap Badges in Buttons, Bootstrap Badges in heading.
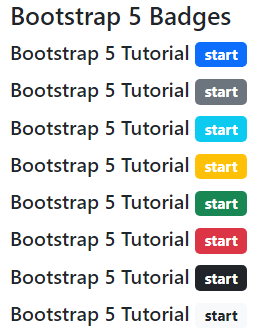
Bootstrap Badges - examples & tutorial Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Basic example

Bootstrap badges and labels
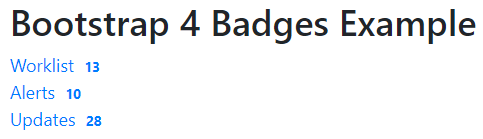
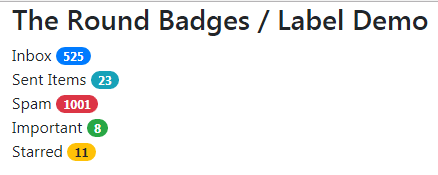
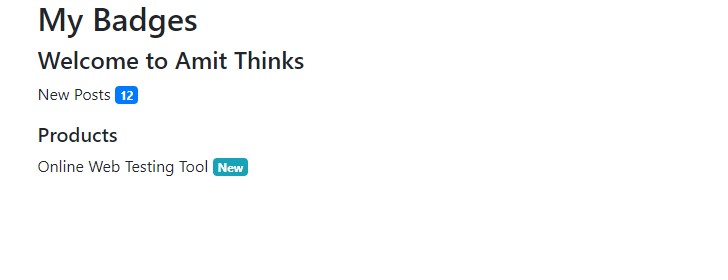
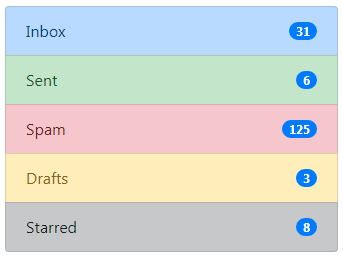
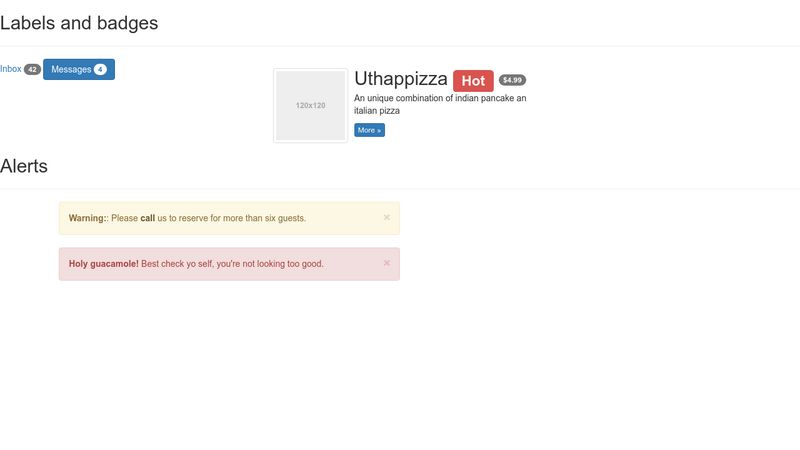
Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The numbers (5, 10, and 2) are the badges. ... Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this. HTML Messages 2 Output: Labels: We all have seen some additional information besides some links on various websites. These are called labels. Badges · Bootstrap v5.0 Use utilities to modify a .badge and position it in the corner of a link or button. Inbox 99+ Copy Inbox 99+ unread messages
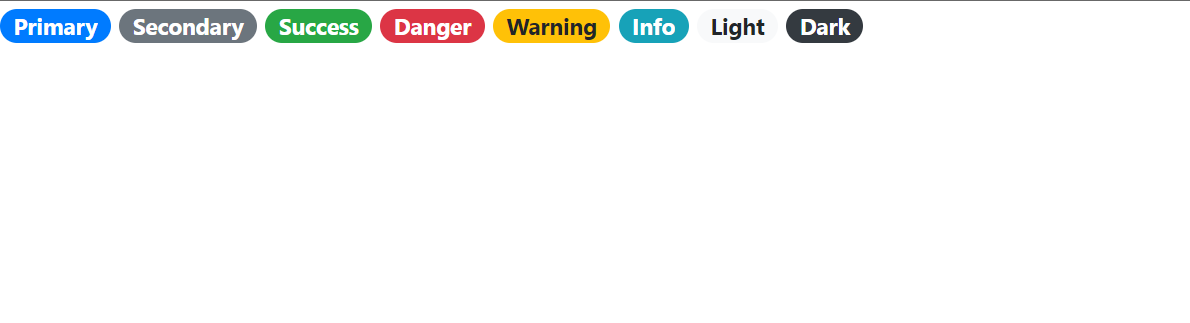
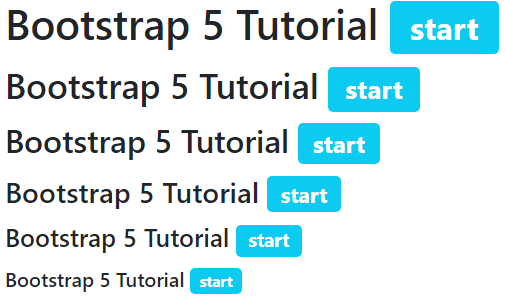
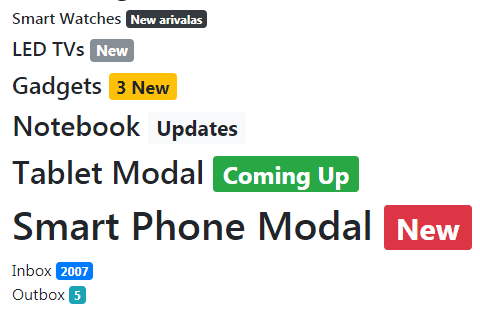
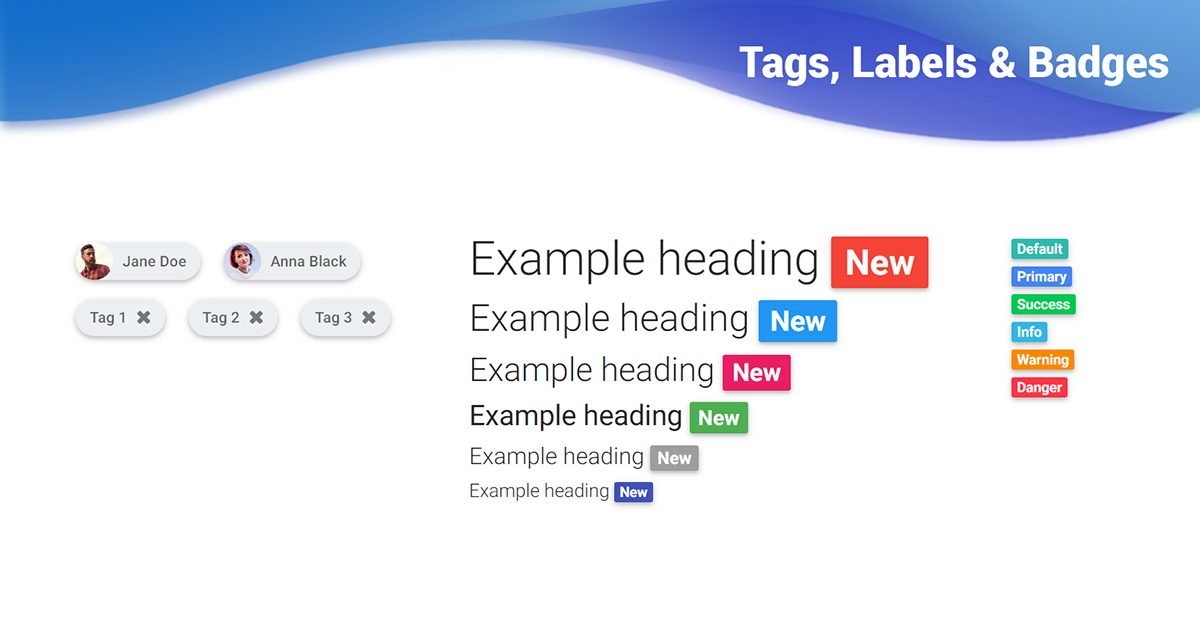
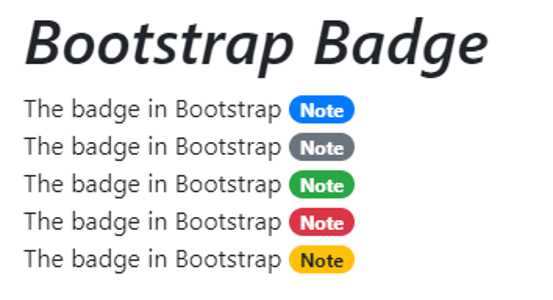
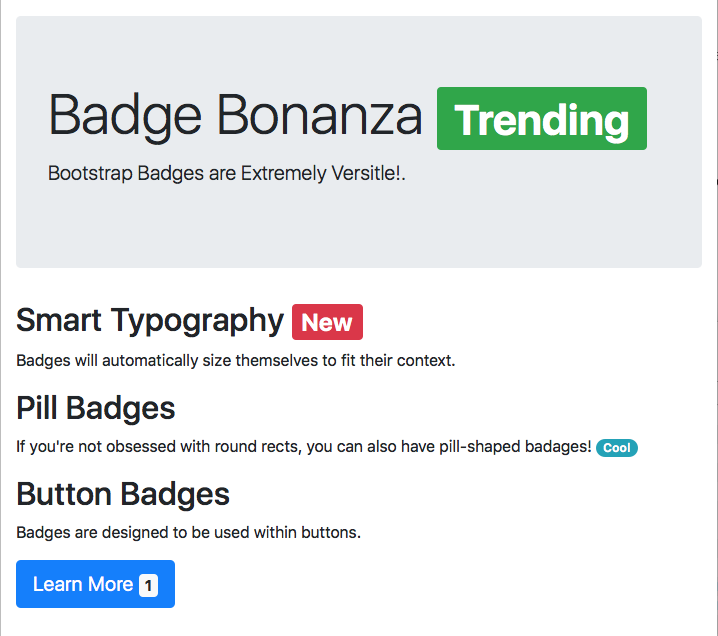
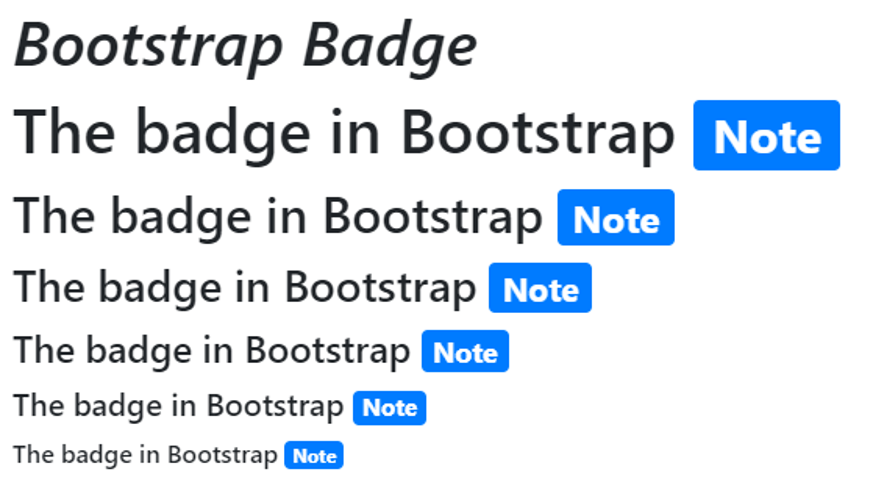
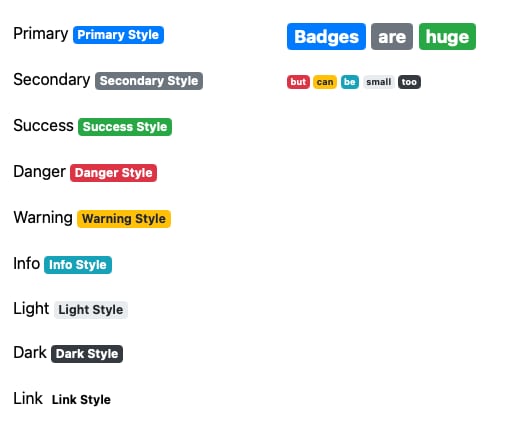
Bootstrap badges and labels. Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4 Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels. The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1. Bootstrap Labels - free examples, templates & tutorial Badge Labels The valid term for Labels in Bootstrap 5 is now Badges. Make sure to jump straight to the Badges documentation if you are looking for more examples & customization options for the component from the example below. Use .badge class to provide your visitors with highlighted, new or unread items by adding it to links, text navs, and more.
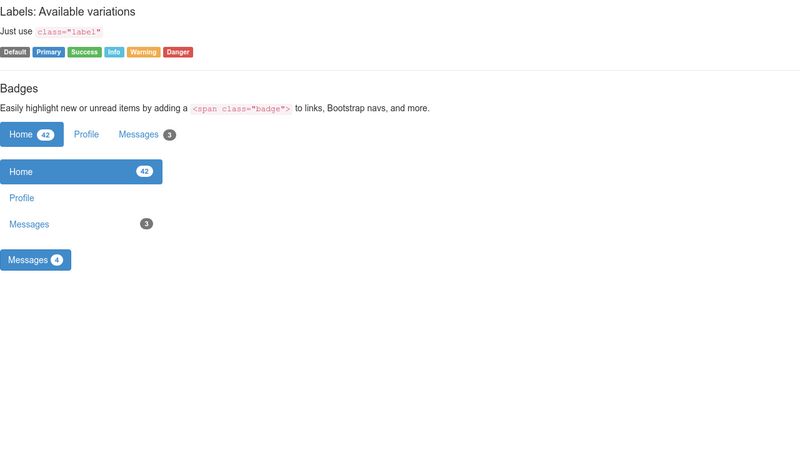
Bootstrap Badges and Labels - W3Schools Bootstrap Badges and Labels Previous Next Badges Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2 The numbers (5, 10, and 2) are the badges. Use the .badge class within elements to create badges: Example News 5 Badges · Bootstrap Badges can be used as part of links or buttons to provide a counter. Notifications 4 Copy Notifications 4 Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. Bootstrap Badges and Labels - Tutor Joe's Badges and Labels. Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. contextual label classes.
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class ... Bootstrap Badges and Labels - mzntech.com W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Badges · Bootstrap Badges can be used as part of links or buttons to provide a counter. Notifications 4 Copy Notifications 4 Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep The above example creates bootstrap label color using its same contextual classes. One thing you should notice here, bootstrap does not provide any class to change the bootstrap label size. However, you can change the bootstrap label size by using the CSS font-size property. How to Create Bootstrap Badge
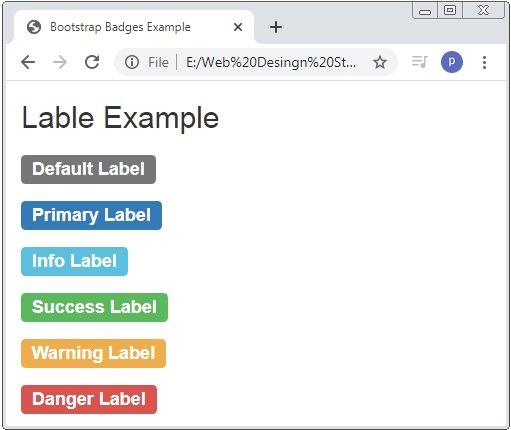
Bootstrap Badges and Labels - JavaTpoint Bootstrap Labels Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. The class .label is used to display the labels. Bootstrap Label Example Bootstrap Label Example
Bootstrapr 4 • Badges Badges and labels add new meaning to other elements, such as count, type or status. Bootstrap 4.x / Badges Container Element -- Select -- Paragraph Button Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 None
Badges · Bootstrap v5.0 Use utilities to modify a .badge and position it in the corner of a link or button. Inbox 99+ Copy Inbox 99+ unread messages
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this. HTML Messages 2 Output: Labels: We all have seen some additional information besides some links on various websites. These are called labels.
Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The numbers (5, 10, and 2) are the badges. ...








































Post a Comment for "45 bootstrap badges and labels"